Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- UICollectionViewListCell
- flatmap
- iOS교육
- shareextension
- 컴공선배
- .filled
- swift6
- Moya
- uibutton.configuration
- 라이징캠프
- customButton
- 개발블로그
- distinctUntilChanged
- ReactiveX
- alamofire
- interceptor
- observe(on:)
- cellForRowAt
- RxSwift
- IOS
- Swift5
- ContentMode
- SWIFT
- UIKit
- RxCocoa
- Xcode
- RequestInterceptor
- defaultContentConfiguration
- QoS
- UIListContentConfiguration
Archives
- Today
- Total
RB의 iOS 개발 이야기
Xcode의 영역들과 Interface Builder에 대해서 알아보자. 본문
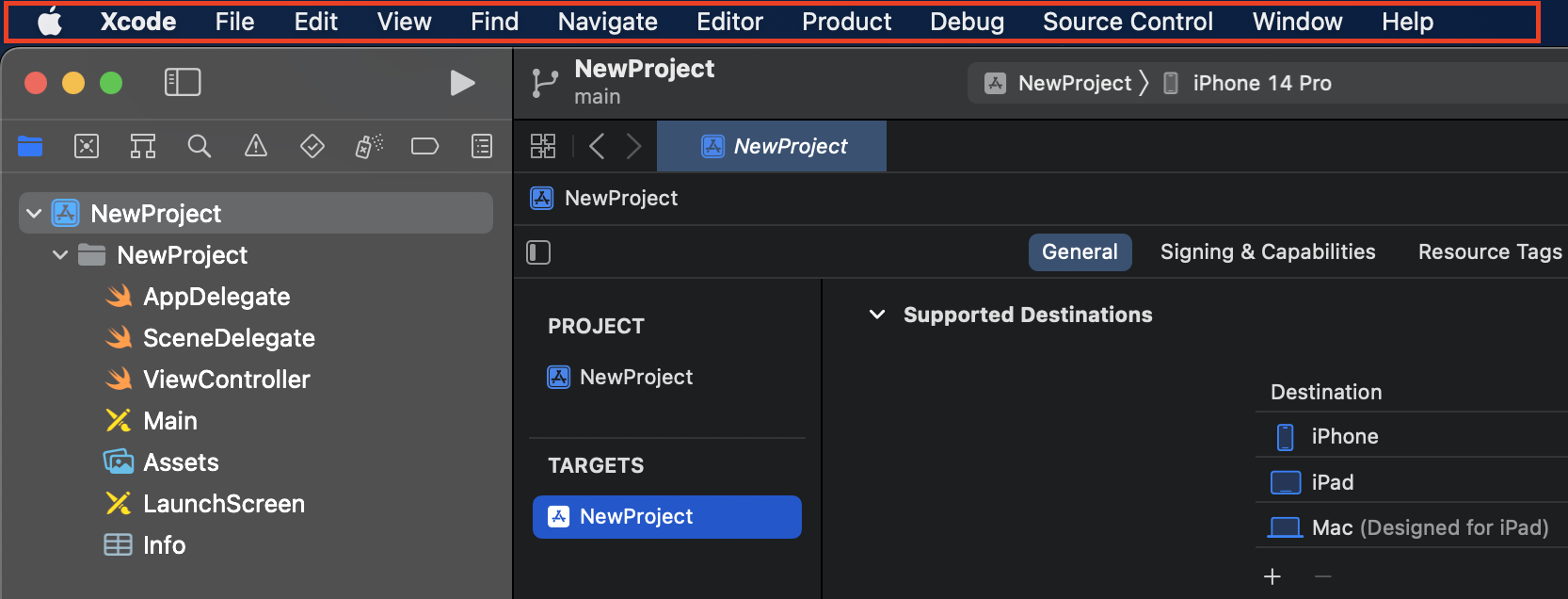
Meun Bar
- 가장 먼저 메뉴 영역입니다.
- Mac OS의 특징이라고 할 수 있습니다.
- Mac의 시스템 설정과 함께 사용중인 프로그램 이름 그리고 프로그램의 메뉴들이 나열되어 있습니다.
- 메뉴 중 자주 사용되는 메뉴와 알고 있으면 유용한 메뉴들은 본문 하단에서 살짝 다루어 보겠습니다.

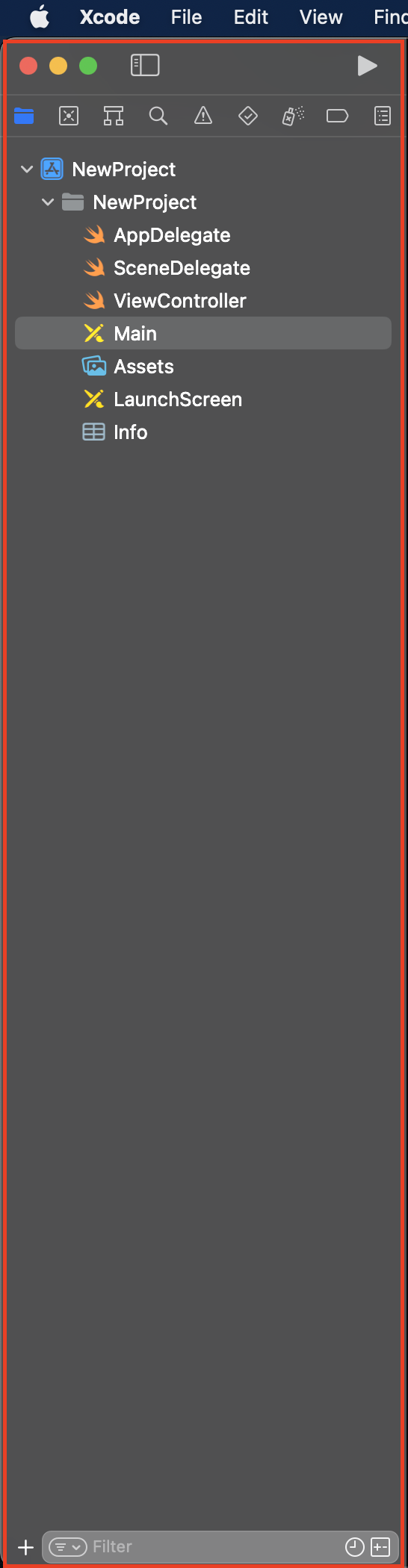
Navigator Bar
- 다음으로는 가장 좌측의 네비게이터 영역입니다.
- 프로젝트와 하위 폴더 파일에 접근할 수 있고 새로운 그룹과 파일을 생성할 수 있습니다.

- 네비게이터 아이콘을 사용해 네비게이터 영역을 숨겼다 보였다 할 수 있습니다.
- 네비게이터 영역을 숨긴채 작업한다면 다음에 설명드릴 Editor Bar (에디터 영역)을 보다 넓게 사용할 수 있습니다.

- 네비게이터 영역에서는 추가적으로 여러 아이콘을 확인할 수 있습니다.
- 가장 좌측부터 순서대로
- 프로젝트(Project) 네비게이터
- 소스 컨트롤(Source Control) 네비게이터
- 심볼(Symbol) 네비게이터
- 검색(Find) 네비게이터
- 이슈(Issu) 네비게이터
- 테스트(Test) 네비게이터
- 디버그(Debug) 네비게이터
- 브레이크 포인트(Break Point) 네비게이터
- 리포트(Report) 네비게이터

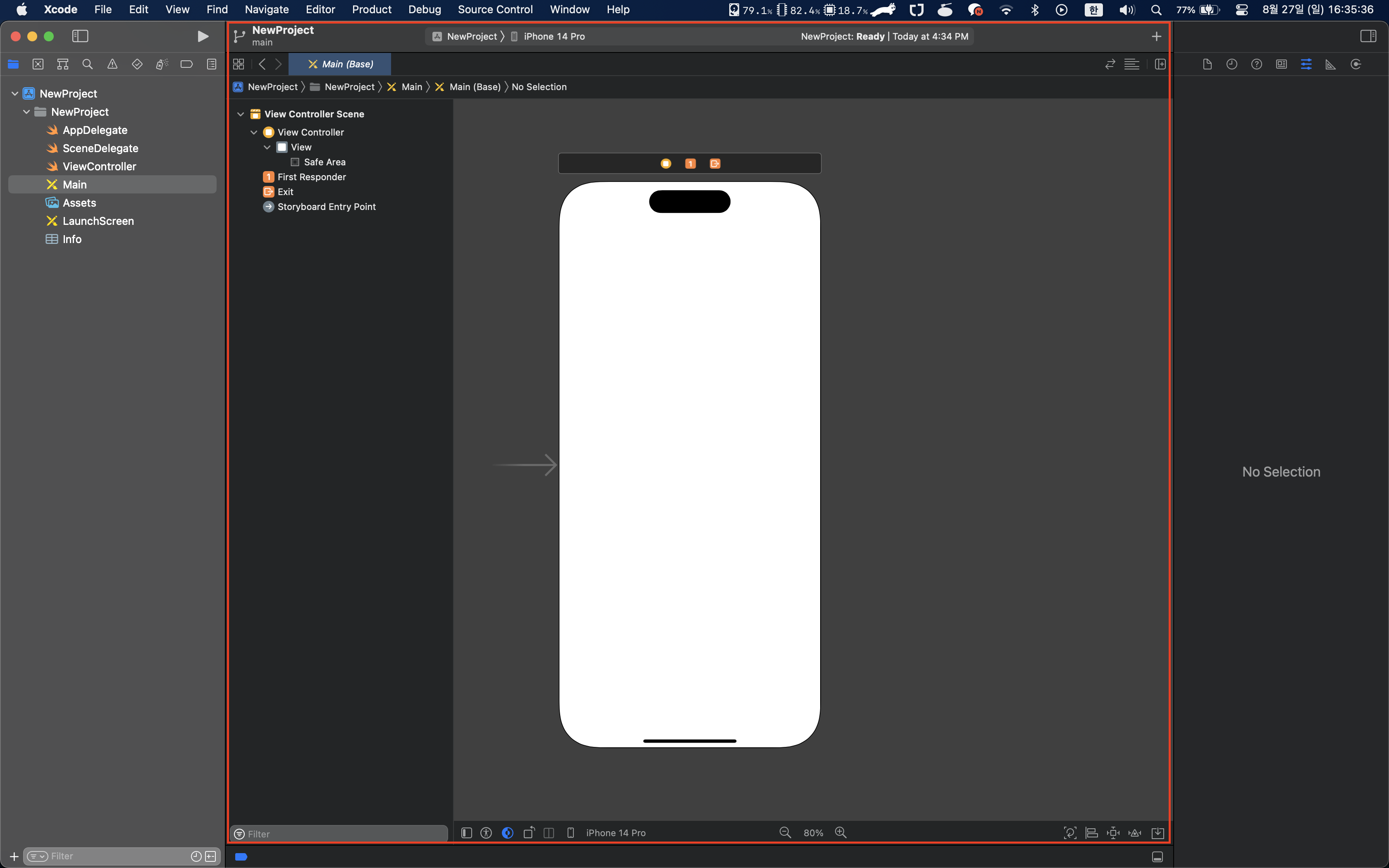
Editor Area
- 네비게이션에서 잠깐 언급한 에디터 영역입니다.
- Xcode의 가장 넓은 부분의 중앙을 차지하고 있습니다.
- 지금은 Main.storyboard의 파일을 보여주고 있지만 .swift, info.plist, project and targets 등의 여러 파일들을 보여주는 영역입니다.
- Xcode로 개발작업을 수행하면서 가장 오랜 시간을 투자하게 되는 영역이라고 볼 수 있습니다.

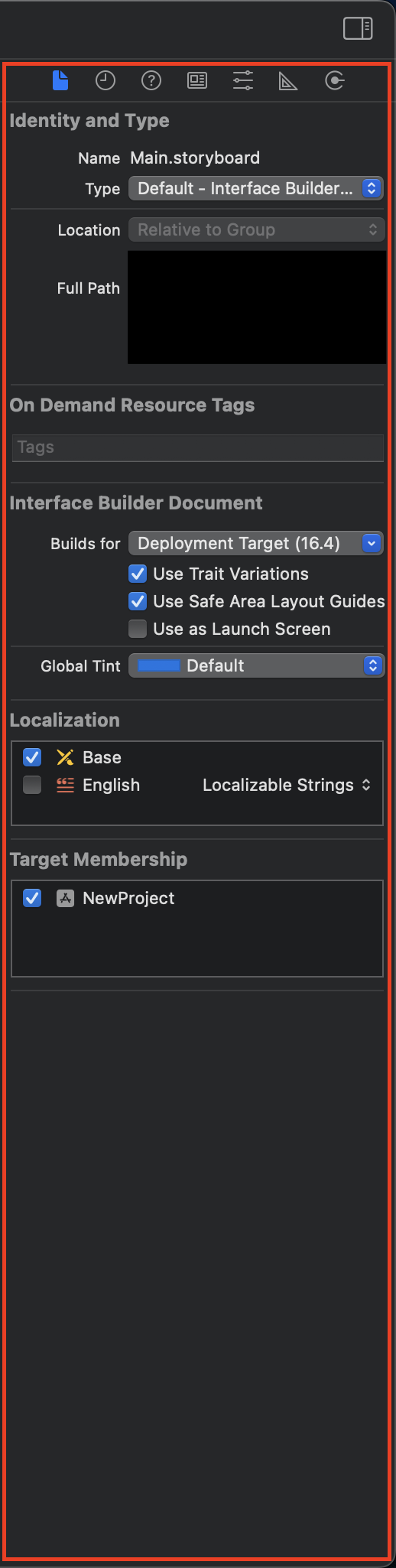
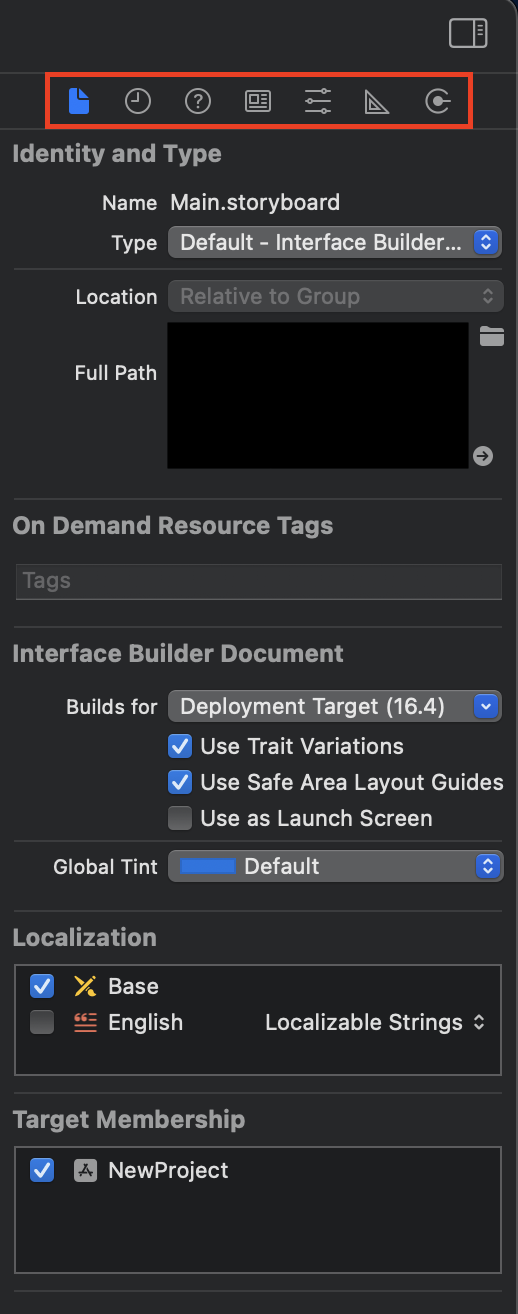
Insfector Bar
- 가장 우측의 영역을 인스펙터 영역이라고 부릅니다.
- 가장 상단의 아이콘으로 네비게이터 영역과 마찬가지로 영역을 보였다 숨겼다할 수 있습니다.

- 네비게이터 영역과 비슷하게 추가적인 여러 아이콘들이 있습니다.
- 가장 좌측부터 순서대로
- 파일(File) 인스펙터
- 히스토리(History) 인스펙터
- 퀵헬프(Quick Help) 인스펙터
- 아이덴티티(Identity) 인스펙터
- 어트리뷰트(Attribute) 인스펙터
- 사이즈(Size) 인스펙터
- 커넥션(Connection) 인스펙터

Outline View
- 추가적으로 stroyboard를 띄어놓고 작업을 하게되면 정말 많이 접하게되는 뷰입니다.
- 아웃라인 뷰라고 부르며 뷰의 계층과 제약조건(현재 이미지에서는 보이지 않음)을 확인할 수 있습니다.
- storyboard로 작업을 하게되는 경우 code와 storyboard 간의 객체를 연결해주는 작업 시 필수적으로 거치게되는 뷰입니다.

Outline View
- 추가적으로 stroyboard를 띄어놓고 작업을 하게되면 정말 많이 접하게되는 뷰입니다.
- 아웃라인 뷰라고 부르며 뷰의 계층과 제약조건(현재 이미지에서는 보이지 않음)을 확인할 수 있습니다.
- storyboard로 작업을 하게되는 경우 code와 storyboard 간의 객체를 연결해주는 작업 시 필수적으로 거치게되는 뷰입니다.

Debug Area
- 마지막으로 디버그 영역입니다.
- 디버그 영역은 프로젝트를 실행하거나 브레이크 포인트를 이용하여 코드를 디버킹할 때 사용됩니다.
- 디버그 영역의 좌측에는 디버깅을 진행하면서 사용되는 변수의 정보들을 보여주는 변수 정보 창이 있으며,
우측에는 소스 코드에서 출력하는 메시지를 보여주는 콘솔 창이 있습니다.

Tip)
- 추가적으로 메뉴바에서 언급했던 알고 있으면 유용한 기능을 설명 드리겠습니다.
- Editor - Canvas - Bounds Rectangle 을 체크해줍니다.
- 체크하면 뭐가 달라지는 건가요?
- 사진의 우측에 아이폰(추후 ViewController로 불릴 것이다.) 안에 사각형이 보입니다.
- Bounds Rectangle을 체크하지 않는다면 파란색 라인이 보이지 않게 됩니다.
- 이미지와 같이 흰 바탕에 흰 객체를 올리게되면 시각적으로 확인하기 힘든 경우가 있습니다.
- 그런 경우 Bounds Rectangle을 체크해 놓으면 동일한 색상들이어도 쉽게 확인할 수 있어 시작적으로 도움이 많이 됩니다.

참고
https://blog.naver.com/PostView.nhn?isHttpsRedirect=true&blogId=sqlpro&logNo=221045495843&parentCategoryNo=&categoryNo=13&viewDate=&isShowPopularPosts=true&from=search
'iOS > Xcode' 카테고리의 다른 글
| Share Extension - Keychain Sharing 문제를 해결하다! (1) | 2025.07.02 |
|---|---|
| Xcode에서 메모리 누수를 확인하는 방법(?)! (0) | 2024.01.31 |


